在文档中如何设置页脚横线?有哪些方法?
在设计和排版文档时,页脚横线(也被称为分隔线或装饰线)是常见的视觉元素,用于增强页面的美观性和组织感。那么在文档中设置页脚横线有哪些方法呢?本文将详细介绍几种常见的实现方式,帮助您轻松为您的文档增添专业感。
使用文本框或形状添加横线
步骤1:插入文本框或形状
在文档编辑软件中,如MicrosoftWord或GoogleDocs中,选择插入文本框或形状功能。这可以在工具栏中找到。
步骤2:选择线条样式
在插入文本框或形状后,选择线条样式并调整线条粗细、颜色以及样式,以符合设计需求。
步骤3:放置并调整位置
将文本框或形状放置在页脚合适位置,并调整大小以满足设计需求。可以使用对齐工具确保其居中或对齐到页边距。
步骤4:美化和微调
根据需要,可以添加文字在文本框内,并对线条和文字进行适当的美化和微调,例如添加阴影、透明度效果等。

利用表格作为分隔线
步骤1:插入表格
在文档中插入一个1行1列的表格,选择表格的边框属性。
步骤2:设置边框样式
选择边框的颜色和粗细。将表格的所有边框样式设置为“无”,只保留底部边框。
步骤3:调整宽度和位置
根据页脚的宽度调整表格的宽度,并确保其位置在页脚区域。然后将表格背景设置为透明,以隐藏表格的其他部分。

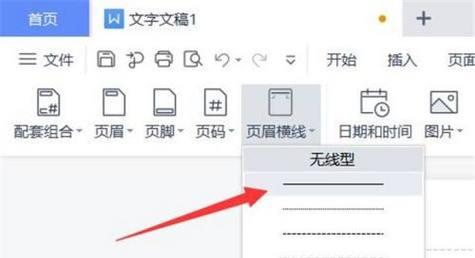
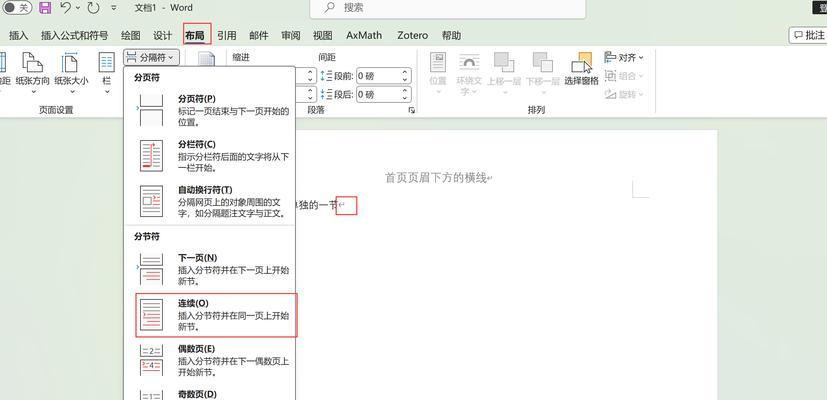
使用文档格式化功能
步骤1:找到格式化工具
在一些文档编辑器中,比如GoogleDocs或MicrosoftWord,可以直接使用格式化工具中的边框选项。
步骤2:选择边框样式
在格式化菜单中选择“边框”选项,然后选择“底部边框”,为页脚添加横线。
步骤3:调整边框宽度和颜色
根据个人喜好调整边框的宽度和颜色。某些编辑器还允许您将边框应用到段落或页面的底部,而不是整页。

使用CSS样式表在网页文档中添加横线
步骤1:编写CSS代码
在网页文档中,可以通过CSS样式表来设置页脚横线。在HTML的`
```css
footer{
border-top:1pxsolid000;/*黑色1像素实线*/
```
步骤2:应用样式
将此CSS代码应用到页脚区域的HTML元素上,即可在页脚上方显示一条横线。
小结
通过上述方法,我们可以看到设置页脚横线并不复杂。无论是在文本编辑软件还是网页设计中,都可以轻松实现视觉上的分隔效果。读者可以根据自己的具体需要选择合适的方法,并且可以结合自己的设计风格进行创新和调整。记住,好的文档设计不仅能够提升用户体验,还能够增强信息的传达效率。
综合以上,我们探讨了在不同文档类型中设置页脚横线的多种方法。每种方法都有其适用的场景和特点,您可以根据自己的需求和偏好来选择使用。在实际操作时,不妨尝试几种不同的方法,找出最适合您文档的那一款。随着技术的不断进步,页脚的设计也在不断地演变,因此不断探索新的设计元素和技巧,将是提升文档品质的重要途径。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
关键词:方法
- 小孩学拼音用平板电脑好吗?选择哪种平板电脑更合适?
- 车内睡觉用的充电器名称是什么?
- 单反相机为何价格昂贵?贵在哪里?
- 英雄联盟电脑版商城如何打开?操作步骤是什么?
- 魔兽游戏中关闭状态的步骤是什么?
- 手游联盟入手英雄时应该注意什么?
- 英雄联盟鱼骨头应该怎样玩?有什么策略?
- 平板电脑如何在电脑前放置摄像头?最佳位置在哪里?
- 奥西365服务器登录方法是什么?进不去时应该怎么办?
- 冠军限定签名如何获取?获取过程中需要注意什么?
妙招大全最热文章
- 《和平精英捏脸在哪里打开?》(探寻和平精英中捏脸功能的解锁地点)
- FPS从100多突然变低到10几,如何解决?(应对突降FPS,提高游戏体验)
- Win10虚拟内存设置多少合适16G(优化系统性能的关键设置)
- 笔记本电脑开机黑屏没反应怎么办?如何快速诊断和解决?
- 绕过苹果手机ID锁的激活工具推荐(寻找解决方案,解除苹果手机ID锁限制)
- Win7系统进入BIOS设置界面方法详解(快速、简单的进入BIOS设置界面)
- 手机突然黑屏无法开机的原因及解决方法(手机黑屏无反应)
- 微信好友转移教程——快速搬迁至新微信号(告别老号)
- B站电脑端视频缓存方法详解(教你轻松将B站视频保存到本地)
- 火炬之光3修改器如何使用?遇到问题怎么办?
- 最新文章
-
- 魔兽前后对比怎么调整?有哪些设置和调整方法?
- 彩虹热水器排空气的正确方法是什么?操作步骤复杂吗?
- 魔兽世界80级后如何刷坐骑?刷坐骑的效率提升技巧有哪些?
- 热水器喷水后漏电的原因是什么?
- 机顶盒架子的正确安装方法是什么?安装过程中需要注意什么?
- aruba501配置方法是什么?如何增强wifi信号?
- 英雄联盟4蚁人战斗技巧是什么?
- 通用热水器气管安装步骤是什么?
- 洛克王国如何捕捉石魔宠物?捕捉石魔的技巧有哪些?
- 辐射4中如何设置全屏窗口模式?
- 英雄联盟螳螂升到16级攻略?快速升级技巧有哪些?
- 杰斯的水晶如何使用?在英雄联盟中有什么作用?
- 王者荣耀手机端下载流程是什么?
- 创新音箱2.0设置方法有哪些?
- 王者荣耀频繁闪退怎么办?
- 热门文章
- 热门tag
- 标签列表
- 友情链接