探讨表格中固定表头的设置方法(提升打印效果)
我们经常会使用表格来整理和展示数据,在日常工作和学习中。给阅读和理解带来一定的困扰、当表格数据较多时,往往会导致表头随着滚动条的滚动而消失、然而。提升打印效果、为了解决这个问题、优化表格的阅读体验、我们需要探讨如何设置固定表头。

1.表格的重要性及应用场景

在各个领域都有广泛的应用,表格是一种常见的数据展示形式。并方便进行比较和分析、它能够直观地呈现数据。科研论文还是学术演讲,无论是商务报告,表格都扮演着重要的角色。
2.表头固定的意义和优势
不随滚动条的移动而消失,使表头始终显示在页面顶部或左侧,表头固定是指在滚动表格时。方便用户观察和比较数据、这样可以提供更好的表格阅读体验。固定表头还可以在打印时保持良好的布局、提升打印效果,同时。

3.HTML表格中的固定表头设置方法
我们可以通过CSS样式和JavaScript来实现表格的固定表头效果,在HTML中。而JavaScript可以实现表头的固定和滚动功能,CSS样式可以控制表格的外观和布局。
4.CSS样式设置固定表头
从而实现表头的固定效果,通过设置表格容器的高度和overflow属性,我们可以将表格限制在一个固定的区域内。z,还可以使用position属性-index属性等来控制表头的位置和层级。
5.JavaScript实现表头的滚动功能
我们可以通过监听滚动事件,利用JavaScript库或框架、并动态改变表头的位置,从而实现表头的滚动效果。实现随着滚动条滚动而滚动的效果,可以通过获取滚动条的位置来控制表头的偏移量。
6.常见问题及解决方法
滚动条出现异常等,在设置固定表头时,如表格内容过多导致页面加载缓慢、可能会遇到一些常见的问题。我们可以通过优化表格结构,减少不必要的样式和脚本等方式来解决,针对这些问题。
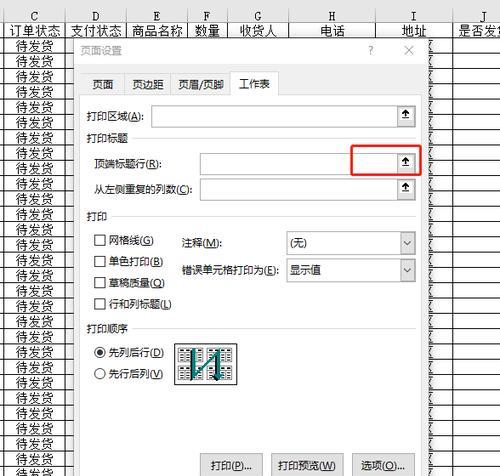
7.打印设置与表格固定表头
固定表头能够保持表格的良好布局、当我们需要将表格打印出来时,提高打印效果。以确保打印的表格与在线显示的表格一致,我们可以选择打印背景颜色和图像,并进行页面调整,在打印设置中。
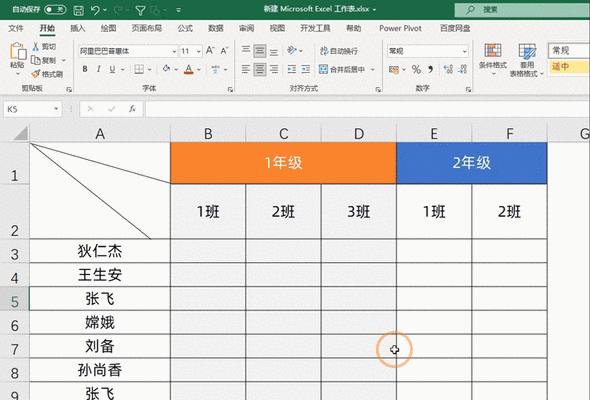
8.使用Excel等工具进行表格固定表头
我们还可以利用Excel等电子表格软件自动实现固定表头,除了在网页中实现固定表头外。并设置固定表头效果,通过简单的操作、我们可以选择要固定的行或列。
9.固定表头在移动端的应用
移动端的阅读体验也变得越来越重要,随着移动设备的普及。固定表头能够提供更好的阅读和操作体验、使用户更加方便地浏览和查找信息、在移动端展示大量数据时。
10.表格设计的其他优化技巧
我们还可以通过其他优化技巧来提升表格的阅读体验,除了固定表头外。都可以使表格更加易读和易用,添加筛选功能、使用字母标识列等方法,合并单元格。
11.表格中固定表头的局限性
但也存在一些局限性,固定表头虽然可以提升表格的阅读体验。尤其是在数据量较大的情况下,固定表头可能影响到表格的加载速度。固定表头对于移动端的适配需要特别注意。
12.用户体验与固定表头设计
关注用户的需求和习惯,我们应该注重用户体验,在设计固定表头时。颜色,应考虑表头的大小,在设置固定表头时,以及用户使用习惯的差异,字体等因素。
13.固定表头的未来发展趋势
固定表头也在不断演进和改进、随着技术的发展和用户需求的变化。我们可以期待更多创新的技术和方法出现,为用户提供更好的表格阅读和打印体验,未来。
14.案例分析:固定表头在实际项目中的应用
我们可以深入了解固定表头的应用场景和效果、通过实际项目的案例分析。提升表格数据的可读性和易用性,不同领域的项目都可以借鉴这些经验和教训。
15.
我们了解了固定表头的设置方法和优势,以及表格设计的其他优化技巧,通过本文的探讨。优化打印效果、固定表头能够提升表格的阅读体验,并在移动端展示中发挥重要作用。为用户提供更好的使用体验,也需要注意其局限性和用户体验,在使用固定表头时,然而。随着技术的不断发展,未来,我们可以期待更多创新的固定表头方法和应用场景的出现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
关键词:打印
- 如何辨别蜂蜜的纯度(从外观到味道)
- 打造个性化微信动态表情包软件,让聊天更有趣(如何制作与分享微信动态表情包)
- 走出人生低谷,迈向新的(如何战胜低谷)
- 如何学习炒股知识(从新手到行家)
- 从哪里获得以wow布甲幻化翅膀(揭秘以wow布甲幻化翅膀的来源及获取方式)
- 免费安卓手机远程控制电脑的便利应用(免费软件提供便捷远程控制电脑的解决方案)
- U盘读不出来的修复方法(使用命令修复U盘读取问题)
- 使命召唤9结局攻略(战火重燃)
- 1000兆宽带wifi速度下正常多少Mbps(解析1000兆宽带wifi速度的合理范围及对比测试)
- 手机轻松去除水印,保留原图美丽(一招鲜)
- Excel基础函数公式大全(掌握这些关键函数)
- 优化问题线索管理,提升工作效率(以问题线索管理台账模板为基础)
- 电脑黑屏恢复亮屏的技巧(解决电脑黑屏问题的有效方法)
- 笔记本电脑无法关机的解决办法(排查故障和应对措施一网打尽)
- 如何准确判断网线是5类还是6类(掌握网线分类的关键技巧)
- 使用PE安装Linux系统教程(通过PE工具安装Linux系统)
- 如何给另一个房间添加路由器(在家中扩展无线网络信号的简单步骤)
- 揭秘专业绘图显卡天梯图(以专业绘图显卡天梯图为基准)
- 提升自控力的关键方法(培养意志力增强自律能力自我激励助力成功)
- 掌握Word中绘制横线的方法(使用Word画一行一行的横线提升文档排版效果)
妙招大全最热文章
- 绕过苹果手机ID锁的激活工具推荐(寻找解决方案,解除苹果手机ID锁限制)
- 联想电脑BIOS设置硬盘启动顺序详解(了解如何设置联想电脑的BIOS以更改硬盘启动顺序)
- 如何在电脑上安装米家看监控?(详细教程,帮助你实现远程监控)
- 车载USB无法读取U盘的原因及解决方法(探究车载USB无法识别U盘的常见问题与解决办法)
- 如何将加密文件解密成正常文件(有效方法及关键步骤讲解)
- 分享魔兽世界开锁技能的代码及技巧(提升游戏体验,轻松解锁宝藏)
- 电脑桌面被隐藏的恢复办法(解决桌面隐藏问题的15种方法)
- 解决手机网络延迟高的有效方法(提升手机网络速度)
- 如何正确使用重启桌面命令(掌握重启桌面命令)
- 探寻网络游戏热潮之下的十大霸主(揭示最热门网络游戏的排名)
- 最新文章
-
- 联想笔记本风扇拆卸图解法(轻松拆卸联想笔记本风扇)
- 深度清理手机垃圾,让手机重获新生(强力清除垃圾文件)
- 情侣游戏推荐(为情侣设计的互动游戏)
- 电脑设置锁屏密码的详细步骤(保护您的电脑数据安全)
- 探索上古卷轴5中附魔装备的分解系统(了解如何利用附魔装备提升自己的能力)
- 如何给台式机加装第二块固态硬盘(简明教学)
- 万里长城的历史与壮丽景观(探索长城之美)
- 苹果手机开通电信VoLTE流程详解(一步步教你开启高清通话体验)
- 手机查看WiFi密码的方法大揭秘(通过简单操作)
- 手机密码解锁的最简单方法(轻松解决手机密码忘记的烦恼)
- 2024年最值得购买的办公笔记本电脑推荐(提升工作效率的高性能)
- 轻松一键恢复浏览器历史记录(解放你的浏览历史)
- DNF剑豪技能详细介绍(掌握剑豪技能)
- MySQL在工作中的重要性(深入理解MySQL的和优势)
- 推荐一款功能强大的本地视频播放器(无论格式如何)
- 热门文章
-
- 乔治二世的离世之谜(揭开乔治二世离世背后的谜底)
- Win10显卡驱动安装失败的解决方法
- 牛奶的过量摄入对健康的不良影响(揭秘多喝牛奶的隐藏危害与正确饮用方法)
- 全屏调节黑边,让CF游戏更震撼(探索全屏调节黑边的方法和技巧)
- 选择用、最安全的文件夹加密软件,保护您的隐私安全(综合评估)
- 以PS缩放图片的快捷键是什么(掌握快捷键)
- Linux下查看进程命令行的方法(使用ps命令轻松监控和管理系统进程)
- 解锁赞达拉巨魔需要多久(探索赞达拉巨魔解锁的时间消耗和步骤)
- 手术流产后的性生活(同房前后应该注意的问题和相关建议)
- 如何订机票省钱大揭密(绝妙攻略助您轻松找到的机票)
- 有效减肥的每日饮食计划(以健康饮食调整)
- 新生儿母乳性黄疸的判断与处理(了解新生儿母乳性黄疸的关键指标和处理方法)
- 提高专注力和记忆力的技巧(有效方法帮助你提高学习效果和思维能力)
- 正确洗涤新购买的内衣的关键要点(保证内衣持久使用的正确洗涤方法及注意事项)
- 女生脸上出油怎么办(解决女性脸部过度出油问题的有效方法)
- 热门tag
- 标签列表
- 友情链接